- 学校新闻
-
北京UI设计培训,UE的交互模式
昨天看万星人推送,写每个行业的不为人知的秘密,看见设计那条笑了半天(虽然诚筑说小编我不会设计,但是身边的人都是大牛经常跟我吐槽)
“做设计行业的,用心设计好的东西被吃猪饲料的甲方领导改来改去,*后完成了就是被的大家吐槽的喜洋洋风格”
(哈哈哈,不行了让我笑会)

(咳咳回归正轨)
*近经常谈到交互了,UI设计越来越高端!(突兀的开启正文)
有两种常见的交互设计模式
① 手势:触摸设备的定义由手势决定。触摸,滑动,双击,捏和缩放正在成为用户的第二自然反应。
② 动画:加入动作能使用户专注于用户界面。元素消失与元素滑出的视线也是有差的,前者是缺失;后者是之后还可以供用户使用。当动画与手势相结合,又有了更深度的体验。

手机的交互模式更有助于选取通用界面元素的布局。例如,导航按钮在屏幕的底部比在顶部更方便用户用拇指点击。
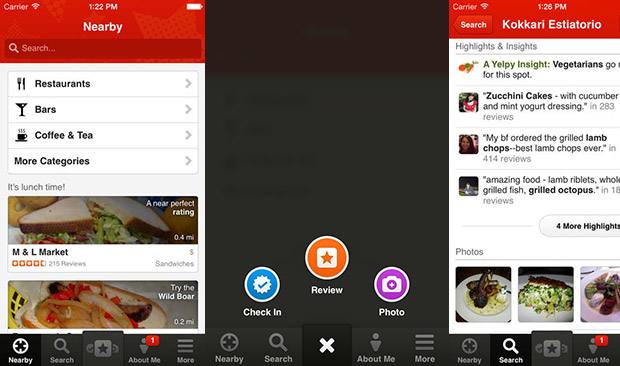
(Yelpapp)

Yelp app是一个很直观的移动交互设计的例子。这款应用程序非常简洁,美观,按键大,很清楚得表达他的目的。所有按钮很清晰,易于用户理解。而且Yelp使用一些常见的移动用户界面模式,如你在很多应用的看到的底部的工具栏的模式。(但是这个图肯定是很久之前的,我觉得丑爆了,虽然这个地方说的是易于用户理解)
接下来说关于文字的部分
① 积极的短语标签让用户有欲望点击。
② 重要的话必须先出现。移动端的用户容易急躁,所以用“全名”而不是“名称(全称)”。
③ 措辞必须一致,并在每屏的风格也要差不多。
分享几个按钮和其他触摸设计的技巧:
① 我们拿手机的方式不同。大概有三种方式拿的电话:一个拇指/一只手,两只手/一位,两只手/两个大拇指。而且也有不同的方式来拿平板电脑,但用户大多是按住一侧片。(此处应该有个图但是没找到合适的)
② 我们的手指都很胖, OK,这不是真的: 手指约有45-57像素宽,这是比大多数推荐触摸尺寸都大。例如,苹果公司建议约44像素的正方形目标。
44像素的准则也并不总是如此。你想设计成多大事你的事,不过,你应该考虑人的手指及他们如何与app进行交互来设计。
要考虑到手指粗的用户(这是看不起我们胖人么)









 电子营业执照
电子营业执照 教育资质
教育资质 全国优秀教育网站
全国优秀教育网站 企业信用等级AA级
企业信用等级AA级